Hace unas semanas hablábamos sobre códigos para utilizar en el functions.php enfocados a nuestros Woocommerce. Hoy vamos a ir añadiendo códigos a este mismo archivo pero con intenciones muy distintas…
Como ya explicamos, el archivo functions.php de nuestro WordPress es el encargado de darle más funciones a nuestra web. Es como un gran plugin sin tener que instalar ningún plugin.

¿Dónde está nuestro archivo functions.php?
El archivo functions.php se encuentra en la carpeta de nuestro tema, en la propia raíz de la carpeta del tema que tengamos instalado.
Si eres de los que tienes un tema «hijo» o child theme, verás que por defecto este viene junto al archivo style.css de dicho tema hijo y una imagen para mostrar en el «screenshot» del tema desde la administración de WordPress (posiblemente no haya mucho más dentro de esa carpeta).
¿Por qué añadir códigos a nuestro archivo functions?
Pues por lo dicho, por que a través de el podemos hacer muuuchas cosas sin tener que instalar más plugins en nuestra web.
Advertencia: Esta entrada contiene códigos o snippets que podrían no funcionar correctamente en tu instalación de WordPress, o podrían ser incompatibles con tu tema o plugins activos. ÚSALOS SIEMPRE BAJO TU RESPONSABILIDAD, preferiblemente en un entorno de desarrollo y haz siempre una copia de seguridad de tus archivos antes de modificarlos
Ahora si, vamos a ver algunos códigos para el functions.php y para qué sirven.
Códigos para el control de comentarios de WordPress
Bueno estos son necesarios si eres de los que no les haces demasiado caso a los comentarios o si quieres eliminarlos directamente:
/*Desactivar comentarios de WordPress. Puedes deshabilitarlos desde ajustes/comentarios, pero con este código los desactivas por completo*/
add_action('admin_init', 'deshabilita_comentarios_posts');
function deshabilita_comentarios_posts() {
$post_types = get_post_types();
foreach ($post_types as $post_type) {
if(post_type_supports($post_type, 'comments')) {
remove_post_type_support($post_type, 'comments');
remove_post_type_support($post_type, 'trackbacks');
}
}
}
//Código para ocultar y cerrar comentarios actuales
add_filter('comments_open', 'cierra_comentarios_abiertos', 20, 2);
add_filter('pings_open', 'cierra_comentarios_abiertos', 20, 2);
function cierra_comentarios_abiertos() {
return false;
}
add_filter('comments_array', 'ocultar_comentarios', 10, 2);
function ocultar_comentarios($comments) {
$comments = array();
return $comments;
}También puedes eliminar el campo URL de los comentarios para evitar SPAM o que intenten «colarte» enlaces que no quieres poner. Para ello usa el siguiente código:
/Eliminar campo url de los comentarios para evitar SPAM
function elimina_campos_form_comentario( $fields ) {
unset( $fields['url'] ); // Los usuarios no tendrán que poner una URL para comentar
return $fields;
}
add_filter( 'comment_form_default_fields', 'elimina_campos_form_comentario' );
Código para desactivar emojis en WordPress
Este código desactivará los emojis. ¿Quién querría hacerlo? Pues aquella persona que no los utilice y piense que toda optimización es poca. Hay que tener en cuenta que dentro de las optimizaciones de rendimiento, el evitar llamadas a bases de datos y cargas de archivos innecesarios hacen que nuestra web se vuelva más rápida.
En el caso de los emojis, el tenerlos activos generan solicitudes adicionales de http para poder cargar el archivo wp-emoji-release.min.js desde la versión de WordPress 4.2 (que fué cuando se añadieron al núcleo de WP) y como decimos, si no se van a utilizar, mejor fuera. Este sería el código a utilizar.
//Desactivar emojis en WordPress
add_action( 'init', 'deshabilitar_emojis' );
function deshabilitar_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}Código para quitar CSS y JS sin uso de cualquier plugin
Este fragmento es muy recomendable para optimizar tu web. La idea es de quitar todo aquello que no se usa pero que se carga en la web. En optimización se debería de usar siempre, aunque reconozco que hay que hacerlo con cuidado y mucha cabeza.
Cuando instalamos un plugin, muchas veces éste viene preparado para realizar más funciones de las que necesitamos, y hay archivos javascript y CSS que se necesitan en algunas páginas y en otras no, o también hay archivos que no se utilizan nunca y eso es mucho código inútil que cargamos sin necesidad.
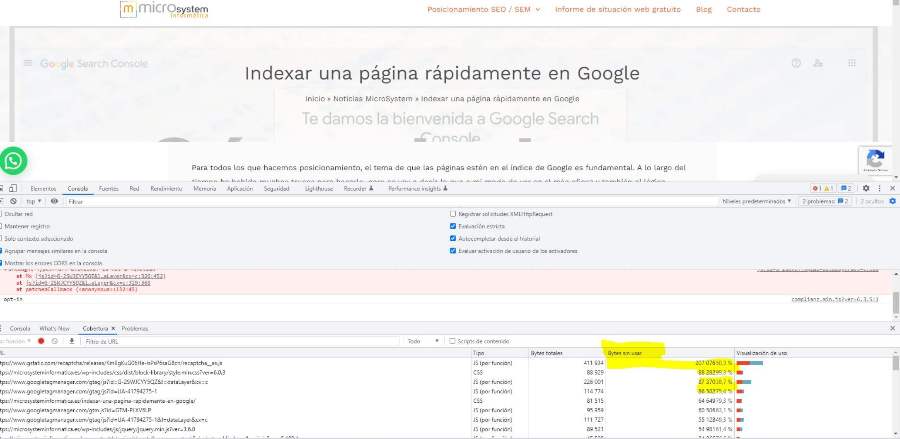
Lo primero que necesitamos es localizar qué archivos de código están sin uso, y eso lo haremos a través de la consola de desarrollo del navegador que utilicemos. En Chrome abre la consola (botón derecho / inspeccionar) y luego ve a los 3 puntitos de la derecha para abrir el menú «más herramientas» y «Cobertura» o (Coverage si tienes el navegador en inglés).

Verás que se ha abierto una nueva barra de herramientas en la consola. Si recargas dicha barra verás todo lo que se está cargando por defecto en esa página y lo que no es necesario (Ver columna Bytes sin usar). Si haces clic en esa barra roja, verás todo el código que no se está usando y que por tanto se podría eliminar para ganar velocidad en nuestra web.
Vamos con el código en cuestión para eliminar ese contenido que no nos aporta nada. Podemos usar las funciones __return_false() o las funciones wp_enqueue_script o wp_deregister_script() para anular scripts o wp_deregister_style() para anular estilos. Cualquiera es válida.
//Quitar CSS y JS sin uso (cambiar jetpack... por el plugin que sea que hayamos identificado)
add_filter( 'jetpack_implode_frontend_css', '__return_false' );
//
add_action( 'wp_enqueue_scripts', function ()
{
wp_dequeue_script( 'devicepx' );
}, 20 );Códigos para optimizar Contact Form 7.
El plugin Contact Form 7 es quizá el más utilizado en WordPress pero en su funcionamiento esconde algo no muy beneficioso para nuestra web y es que para su correcta visualización, necesita unos códigos de JavaScript y CSS que carga «EN TODA LA WEB»!. El porqué es sencillo, el autor del plugin no sabe dónde se va a poner un formulario, así que carga todo «siempre» para que puedas utilizarlo donde te plazca.
Por ello vamos a optimizar nuestras páginas para que cargue estos recursos necesarios para el funcionamiento del plugin, solo donde nosotros queramos. El código sería el siguiente:
// Quitar estilos CSS de Contact Form 7 en páginas sin formulario
add_action( 'wp_print_styles', 'ayudawp_deregister_styles', 100 );
function ayudawp_deregister_styles() {
if ( ! is_page( 'contacto' ) ) {
wp_deregister_style( 'contact-form-7' );
}
}
// Quitar JavaScrip de Contact Form 7 en páginas sin formulario
add_action( 'wp_print_scripts', 'ayudawp_deregister_javascript', 100 );
function ayudawp_deregister_javascript() {
if ( ! is_page( 'contacto' ) ) {
wp_deregister_script( 'contact-form-7' );
}
}Como verás en el código, lo que hace en este caso es comprobar si la página es «contacto» y si no, deshabilita los estilos (en el primer código) o los archivos javascript (en el segundo).
Podemos realizar la misma acción pero de forma inversa, añadiendo los scripts de Contact Form a las páginas que seleccionemos de la forma siguiente:
//Añadir scripts de Contact Form 7 solo a las páginas que seleccionemos para tener menos peticiones al servidor. Cambiar el id por el de la página en cuestión (la 33 en este caso).
function add_wpcf7_scripts() {
if ( is_page('33') )
wpcf7_enqueue_scripts();
}
if ( ! is_admin() && WPCF7_LOAD_JS )
remove_action( 'init', 'wpcf7_enqueue_scripts' );
add_action( 'wp', 'add_wpcf7_scripts' );Código para cambiar cadenas de texto sin tocar traducciones
Este es uno de mis preferidos. El código cambia texto o cadenas de texto de nuestra web sin necesidad de modificar las traducciones .po/.mo de nuestro WordPress. Es muy útil para personalizar si la web hace cosas muy específicas y tienes que cambiar el texto de varias cosas que pertenecen a plugins diferentes por ejemplo, o en Woocommerce, aunque no funciona si el texto a cambiar es de alguna variable tipo nº de pedido en Woocommerce.
El código es el siguiente:
//Cambiar cadenas de texto sin tocar las traducciones
function sustitucion_textos_predefinidos($traduccion){
$palabras = array(
'Estás a sólo un paso de convertirte en afiliado' => 'Espacio reservado para usuarios con previo acuerdo de afiliación',
);
$traduccion = str_ireplace(array_keys($palabras), $palabras, $traduccion);
return $traduccion;
}
add_filter('gettext', 'sustitucion_textos_predefinidos');
add_filter('ngettext', 'sustitucion_textos_predefinidos');
No hace falta que repliquemos el código en cada cosa que queramos cambiar (no funcionaría), simplemente, añadiremos más cadenas al código como sigue a continuación:
//Cambiar cadenas de texto sin tocar las traducciones
function sustitucion_textos_predefinidos($traduccion){
$palabras = array(
'Estás a sólo un paso de convertirte en afiliado' => 'Espacio reservado para usuarios con previo acuerdo de afiliación',
'Leer más' => 'Continúa leyendo',
'Suscríbete' => '¿Quieres estar al día?, suscríbete ahora!',
);
$traduccion = str_ireplace(array_keys($palabras), $palabras, $traduccion);
return $traduccion;
}
add_filter('gettext', 'sustitucion_textos_predefinidos');
add_filter('ngettext', 'sustitucion_textos_predefinidos');
Como verás, en la primera parte se cita la cadena de texto que queremos sustituir, y en la segunda el texto deseado, así de simple.
Códigos para eliminar metadatos innecesarios de WordPress
Bien sea por seguridad o por que no aportan nada relevante, puede que necesitemos «limpiar» nuestro apartado <head> en la web. Esto se consigue con los siguientes códigos (no es necesario ponerlos todos, cada uno hace referencia a una función distinta):
//Eliminar metadatos innecesarios en el head
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wp_generator');
remove_action('wp_head', 'feed_links', 2);
remove_action('wp_head', 'index_rel_link');
remove_action('wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'feed_links_extra', 3);
remove_action('wp_head', 'start_post_rel_link', 10, 0);
remove_action('wp_head', 'parent_post_rel_link', 10, 0);
remove_action('wp_head', 'adjacent_posts_rel_link', 10, 0);El rsd_link hace referencia a un enlace a Really Simple Discovery, un formato XML que permite ser detectados por el software de un cliente.
El wp_generator hace referencia a la versión instalada de nuestro WP. Si eres de los que no actualizas nunca nada… estarás expuesto a que sepan qué versión tienes y sus vulnerabilidades…
El wlwmanifest_link sirve para escribir en nuestro blog desde Windows Live Writer. No tiene mucho sentido tener un blog y querer escribir desde ahí, pero bueno…
feed_links es el encargado de hacer enlaces a los feed.
index_rel_link es una etiqueta que muestra cuál es la página de inicio de nuestra web.
El start_post_rel_link muestra el link relacional de la primera entrada de nuestro blog.
El parent_post_rel_link hace referencia al link padre de un post si éste está definido.
Por último, el adjacent_posts_rel_link muestra el link relacional a las entradas adyacentes a la entrada en la que se encuentre un lector.
Hay más como el feed_links_extra o el relativo a los emojis, pero estos suelen ser los que normalmente se suelen «eliminar».
Código para añadir un favicon si el tema no lo permite.
Puede darse el caso que nuestro tema no permita la personalización del favicon. En este caso, a través de nuestro archivo functions.php haremos que se muestre el archivo que queramos. Tendrás que subir a la web la imagen al directorio que pongas en el código. En nuestro caso, el código es el siguiente:
//Añadir favicon si tu tema no lo permite
function admin_favicon() {
echo '<link rel="Shortcut Icon" type="image/x-icon" href="'.get_bloginfo('stylesheet_directory').'/images/favicon.png" />';
}
add_action('admin_head', 'admin_favicon');Código para eliminar mensajes de error tras un login fallido
Toda precaución es poca, así que si eliminamos los mensajes de error cuando alguien intenta loguearse en nuestra web, mejor que mejor. Lo haremos de la siguiente forma:
//Desactivar errores en la página de Login para no arrojar información sobre qué sucede. Recomendable para seguridad
function login_errors_message() {
return 'Ooooops! algo salió mal...';
}
add_filter('login_errors', 'login_errors_message');Código para mostrar el copyright dinámico
Para no tener que estar actualizando el copyright de nuestra web todos los años, podemos añadir los siguientes códigos:
//Copyright dinámico
//Este código se puede colocar en footer o donde se considere
if ( function_exists( 'display_copyright' ) ) display_copyright();
// Mostrará: <div id="copyright">&copy; 2022. Blog Name. Todos los derechos reservados.</div>
if ( function_exists( 'display_copyright' ) ) display_copyright( 2014, ' a ', '. Some rights reserved.' );
// Mostrará: <div id="copyright">&copy; 2006 a 2008. Blog Name. Some rights reserved.</div>Código para redireccionar a una página concreta tras registrarse
A veces queremos que tras un registro al igual que pasa cuando haces una compra, nuestro cliente o usuario en este caso vaya directamente a una página concreta. Esto es muy útil a la hora de medir interacciones. El código para ello sería:
//Redireccionar a una página concreta tras registrarse
function wps_registration_redirect(){
return home_url( '/paginadedestino/' );
}
add_filter( 'registration_redirect', 'wps_registration_redirect' );
Si te ha parecido relevante, comparte este post. Iremos añadiendo más códigos para hacer de esta una entrada perfecta sobre códigos para el functions.php de nuestra web.